いつもブログを読んでくれてありがとうございます、ウェブ系ウシジマくんです。
最近フロントエンドでReactを使った案件に携わることがあり、スキルアップも兼ねて一から学習し直すことなりました。
公式サイトはもちろん参考にはするものの、一読してもよくわからなかったので、ネットで色々と情報をリサーチしていたその時。
noteというサービスで山口 夏生さんが執筆された「React.js チュートリアル[超入門] 」を発見。
React.js チュートリアル[超入門] 前半まとめ #1-5|山口 夏生|note
React.js チュートリアル[超入門] 後半まとめ|山口 夏生|note
無料noteを拝見したところ、解説が丁寧で非常にわかりやすかったので、即購入。
結果、3日でやりきることができ、下記のような動画サイトを作成することができました!
ちなみに、なぜ名前がPenTubeなのかというと、奥さんが大のペンギン好きだから。
チュートリアル内ではNekoTubeですが、せっかく作るならペンギンだけの動画サイトにしたら面白いかなーと思ったので、ちょっとアレンジしました。
でも、コードはほとんどチュートリアルのものですので、挫折することなく最後までやり切れたのは、内容のクオリティが高いおかげですね。
React.js チュートリアル[超入門]のレベル感
React.jsチュートリアル超入門は、章を重ねるごとに段々とレベルアップしていく形式。
ただし、全くのプログラミング未経験者にはちょっとレベルが高いので、最低限ProgateでHTML/CSS/Javascriptは1周しておいた方がいいかも。
チュートリアル内でも、難しいところはドットインストールなどのリンクを貼ってくれているのですが、やはりプログラミング自体に慣れておいた方が、より理解しやすいと思うので。
チュートリアルの中で一番の鬼門となるところは、ライフサイクルメソッドやデータの受け渡しの部分ですかね。
一度読んだだけではすぐに覚えられないと思うので、たくさん似たようなアプリを作ったりしながら体で覚えていくのがいいかなと思ってます。
チュートリアルで作ったアプリをfirebaseでデプロイしよう!
チュートリアルを終えると、ローカル環境で動作が確認できるようになっていると思います。
でも、せっかくだったら作ったアプリを公開してみたいと思いませんか?
チュートリアルでは紹介されていませんが、ここからはプラスαの補足として、Firebase
でデプロイする方法を紹介します。
今回の記事の対象者
- Reactで作ったアプリをfirebaseでデプロイしたい人
- firebaseでのデプロイ方法を知りたい人
この記事を通じてできるようになること
- Reactで作成したアプリを自力でfirebaseでデプロイできるようになります。
firebaseのパッケージをインストール
まずは、ターミナルでチュートリアルで作成したアプリのディレクトリにいることを確認してください。
確認にはLinuxコマンドのpwdを使います。
$ pwd
$ /Users/ushijimayuuta/workspace/react-tutorial/pentube # こんな感じでパスが返ってくればOK。
次に、npmでfirebaseのパッケージをインストールします。
$ npm install firebase --save
以下のような表示が出れば、インストールは成功です。
+ firebase@5.0.4
added 104 packages from 55 contributors, updated 3 packages and audited 14540 packages in 37.915s
found 0 vulnerabilitie
デプロイに必要な設定ファイルの作成
続いて、firebaseでデプロイするために必要なファイルの置き場所を作ります。
$ mkdir firebase
ディレクトリが作成できたら、設定に必要なjsファイルを作成しましょう。
$ touch firebase/config.js
$ touch firebase/index.js
それぞれのファイルに、以下のコードを記述してください。
# firebase/index.js
import firebase from 'firebase';
import { firebaseConfig } from './firebase/config.js';
export const firebaseApp = firebase.initializeApp(firebaseConfig);
export const firebaseDb = firebaseApp.database();
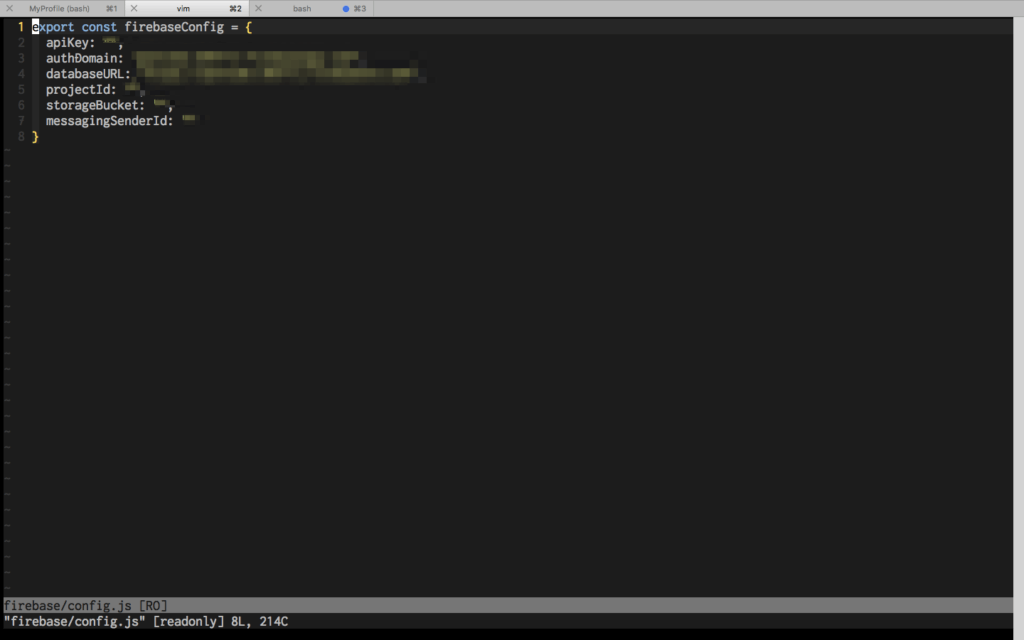
#firebase/config.js
export const firebaseConfig = {
apiKey: "****************",
authDomain: "****************",
databaseURL: "****************",
storageBucket: "****************",
messagingSenderId: "****************"
};
この米印になっている箇所には、それぞれfirebaseのサイトから作成したAPIキーなどを記載する必要があります。
ブラウザでfirebaseの管理画面をいじる
まずは、以下のサイトにアクセスしてください。
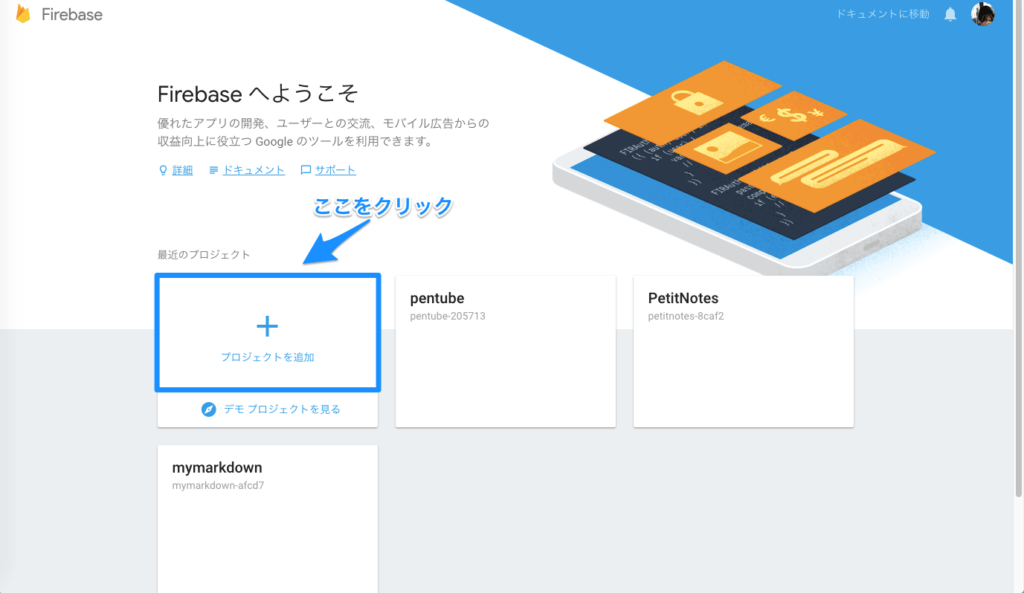
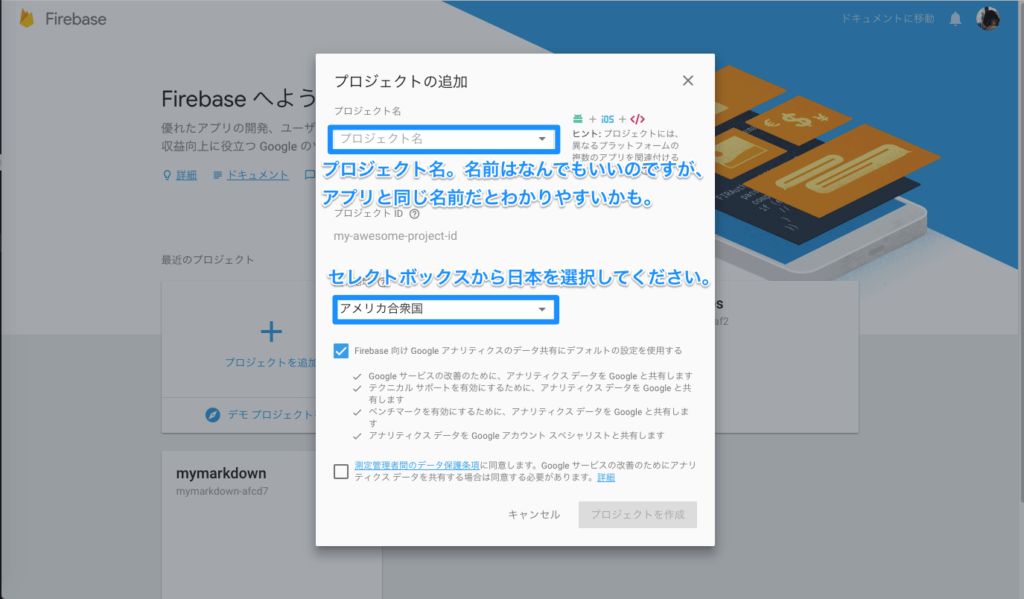
クリックすると、以下のような画面が現れると思うので、プロジェクトの作成をクリックします。
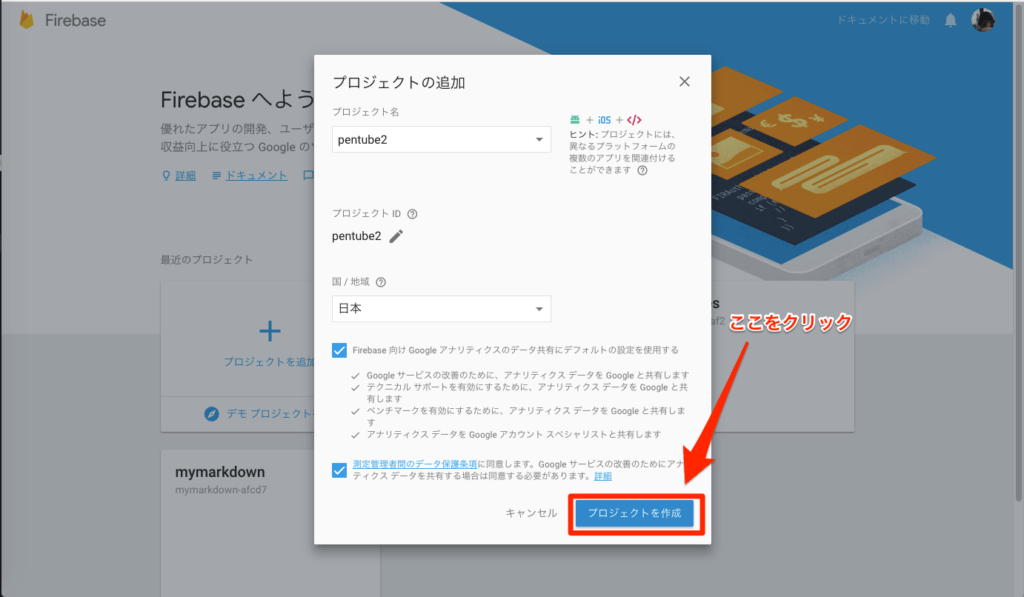
ポップアップウィンドウが立ち上がるので、画像のように必要事項を埋めてください。
それぞれ記入したら、プロジェクトの作成をクリックしましょう。
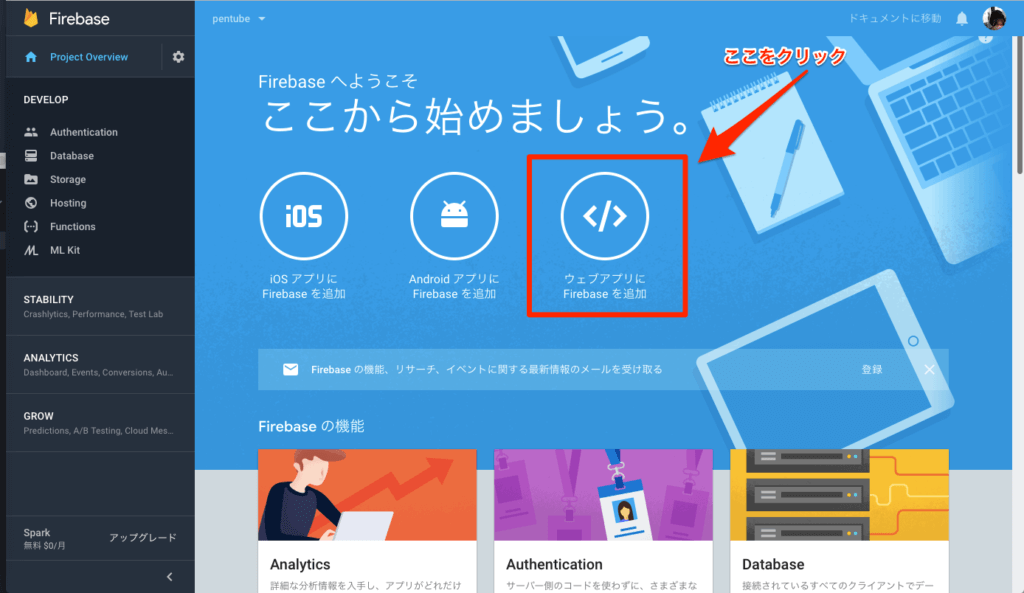
しばらく経つと、管理画面に自動的に遷移します。
管理画面の「ウェブアプリにFirebaseを追加」をクリックしてください。
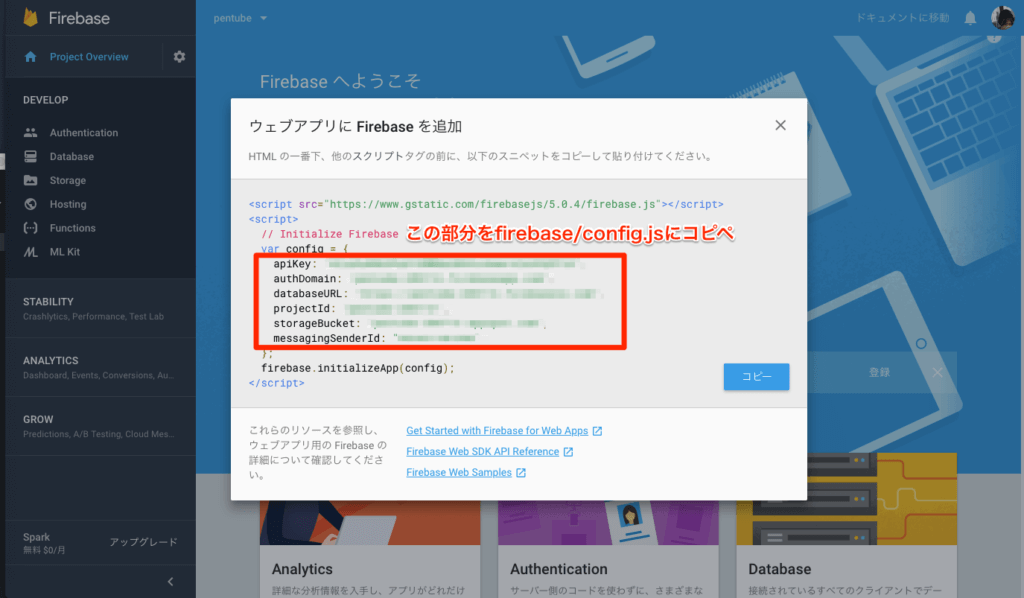
そうすると、APIキーなどが書かれた情報が記載されたポップアップが立ち上がります。
赤枠内のコードを、先ほど作成したfirebase/config.jsにコピペしてください。
最終的に、firebase/config.jsはこんな感じになります。
ここまでできたら、ターミナルに戻りましょう。
デプロイに必要なツールをインストール
次に、デプロイするために必要なツールをインストールするため、以下のコマンドを叩きます。
$ npm install -g firebase-tools
次のような表示が出れば、インストール成功です。
+ firebase-tools@3.18.5
added 528 packages from 262 contributors in 39.986s
ターミナルでfirebaseにログイン
続いて、firebaseでデプロイするための認証作業を行うため、firebaseにログインします。
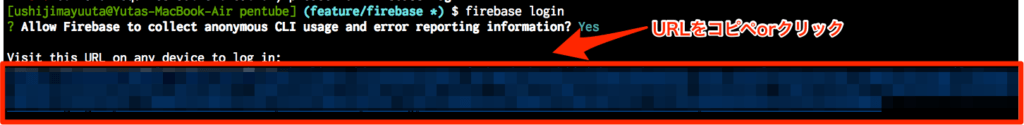
$ firebase login
コマンドを叩くと、以下のようにfirebaseが情報収集することに対して許可するかどうかを聞かれるので、Yesと入力してください。
? Allow Firebase to collect anonymous CLI usage and error reporting information? Yes
すると、URLが表示されるので、クリック(ITermなどを使っている場合)するかブラウザにコピペしてください。
次のような成功画面が表示されれば、成功です。
firebaseの初期化
ここまでくれば、あとちょっと!続いて、firebaseを初期化します。
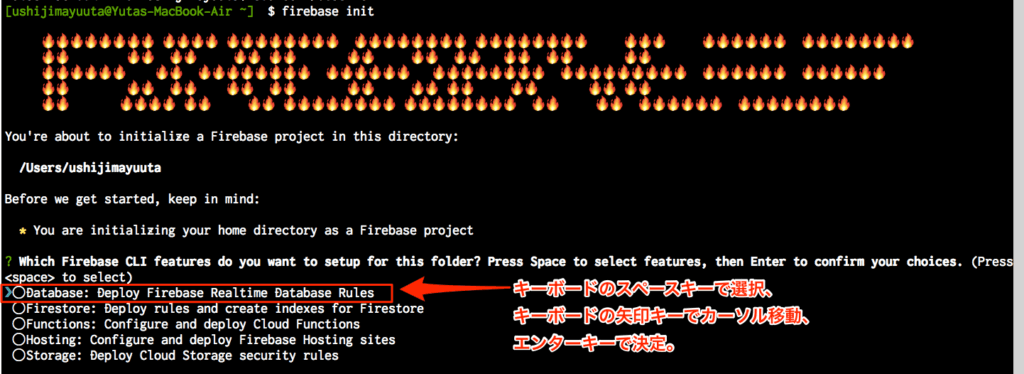
$ firebase init
すると、どの方法でデプロイのセットアップをするか聞かれます。
今回は、一番上のDatabaseを選択して(一度スペースキーを押してください)、エンターキーを押して決定してください。
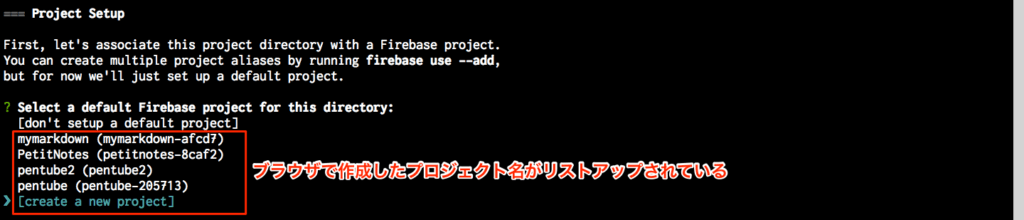
次に、どのプロジェクトを使うか聞かれるので、ブラウザのfirebase管理画面で作成したものを選択して下さい。
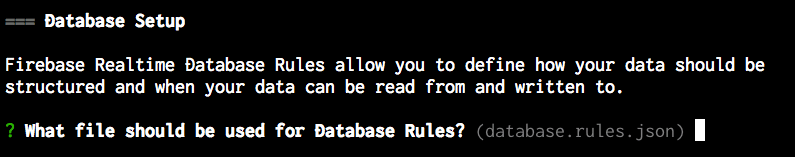
そうすると、データベースのルール設定はどのファイルで行いますかと聞かれるので、そのままエンターキーを押してください。
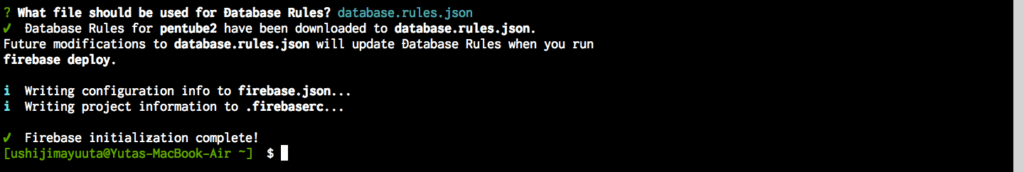
以下のような画面になれば、ターミナルでのfirebaseの設定は完了です。
firebase.jsとdatabase.rules.jsの設定
ここまでの設定が問題なくできていれば、アプリ内に、firebase.jsとdatabase.rules.jsonというファイルが作成されているはずです。
それをそれぞれ編集します。
# database.rules.json
{
"rules": {
".read": "true",
".write": "true"
}
}
# firebase.json
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "build"
}
}
編集が完了したら、ターミナルに戻り、ビルドを行います。
ビルドとデプロイ
ビルドとは、簡単に言えばデプロイ前の準備ですね。
$ npm run build
> pentube@0.1.0 build /Users/ushijimayuuta/workspace/react-tutorial/pentube
> react-scripts build
Creating an optimized production build...
Compiled successfully.
(中略) # 色々表示されるかもしれませんが、とりあえず無視してOK
さあ、これで全ての準備は整いました。いよいよデプロイです!
$ firebase deploy
=== Deploying to 'pentube-205713'...
i deploying database, hosting
i database: checking rules syntax...
✔ database: rules syntax for database pentube-205713 is valid
i hosting: preparing build directory for upload...
✔ hosting: 9 files uploaded successfully
i database: releasing rules...
✔ database: rules for database pentube-205713 released successfully
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/pentube-205713/overview
Hosting URL: https://pentube-205713.firebaseapp.com
HostingURLをクリックし、ローカルで開発していたものと同じ画面が表示されればデプロイ成功です!
おめでとうございます!
最後に
Reactって最初はすごく難しくて敷居の高いイメージでしたが、たくさん作ったコンポーネント(部品)を組み合わせているだけなんですよね。
今回のチュートリアルを通して、Reactがより身近に感じました。
みなさんもぜひ、チュートリアルに挑戦して、プログラミングの楽しさを実感してくださいね!
![[Rails]本番/検証環境でconfig.asset.compileをfalseにする時の注意点](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2018/05/markus-spiske-666904-unsplash.jpg)















![[解決]globalの .gitignore が効かないときのチェックポイント](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2023/04/Git-Logo-2Color-150x150.png)



![[Mac版]GPGとTerraformでアクセスキーがあるIAMユーザーを生成する](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2019/11/Terraform_VerticalLogo_FullColor-300x300.png)