
こんにちは!今回は CSS のフレックスボックスに登場する flex-wrap と flex-flow を、身近なお弁当箱に例えて解説してみます。難しそうに見えるプロパティも、イメージで覚えると一気に理解が深まりますよ。
flex-wrapとは?
まずは flex-wrap についてです。これは「アイテムがコンテナの幅に収まらないときに、折り返すかどうか」を決めるプロパティです。
お弁当箱で考えてみよう
あなたはお昼ごはんのお弁当箱に、おにぎり、卵焼き、唐揚げ、ウインナー、ブロッコリーを詰めようとしています。
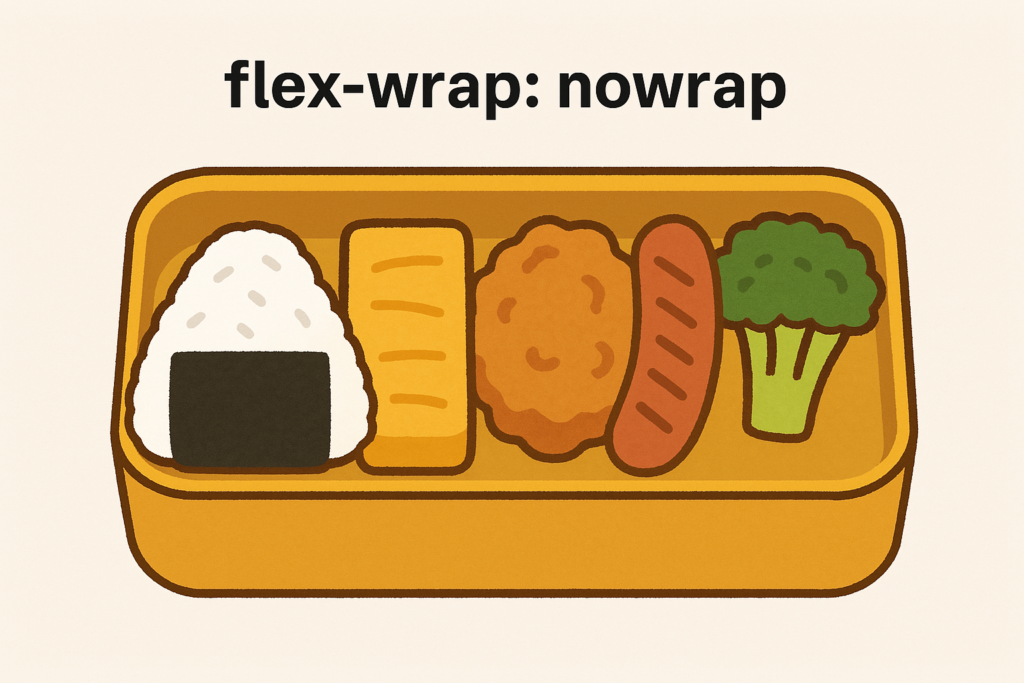
flex-wrap: nowrap(デフォルト)
これは「一列に全部入れようとする」状態です。
[おにぎり][卵焼き][唐揚げ][ウインナー][ブロッコリー]→-
入りきらないおかずは縮んでギュウギュウに。
-
もしくは、お弁当箱からはみ出すことも。
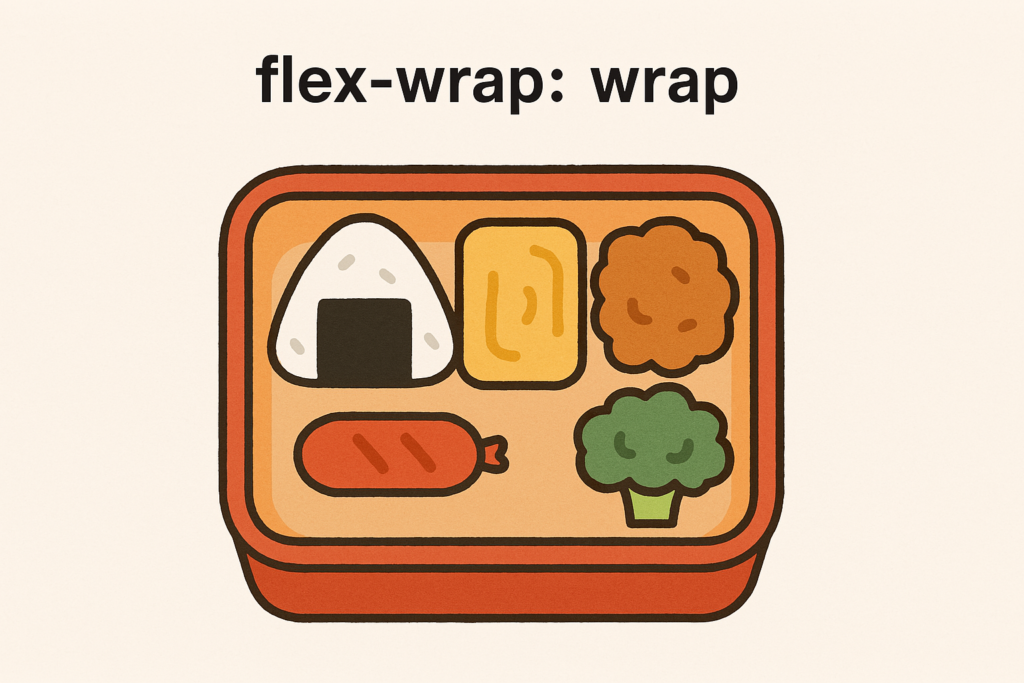
flex-wrap: wrap
これは「入りきらなかったら次の列へ移動」モードです。
[おにぎり][卵焼き][唐揚げ]
[ウインナー][ブロッコリー]-
最初の段に入りきらなければ、自動的に下の段に移動します。
-
自然な並びで見た目もきれい。
flex-wrap: wrap-reverse
これは「入りきらなかったら上の列へ移動」モードです。
[ウインナー][ブロッコリー]
[おにぎり][卵焼き][唐揚げ]-
基本は
wrapと同じですが、新しい行が上に追加される点が異なります。
flex-flowとは?
次に flex-flow を見てみましょう。 これは flex-direction(並べる方向)と flex-wrap(折り返すかどうか)を一括で設定できるショートカットです。
お弁当箱で例えると?
-
おかずを「どの向きに並べるか(横or縦)」
-
はみ出したとき「次の段に行くか、行かないか」
この2つを一度に決められます。
具体例
-
flex-flow: row wrap-
おかずを横に並べて、入りきらなければ次の行へ
-
-
flex-flow: column nowrap-
おかずを縦に並べて、はみ出しても次の列には行かない
-
実際のお弁当箱での3パターン
1. flex-wrap: nowrap
-
細長いお弁当箱に、おかずを無理やり横一列に詰める状態。
-
ぎゅうぎゅうに詰まっていたり、飛び出してしまうおかずも。
2. flex-wrap: wrap
-
普通のお弁当箱で、1段目が埋まったら2段目に並べるスタイル。
-
見た目もきれいで、バランスがいい。
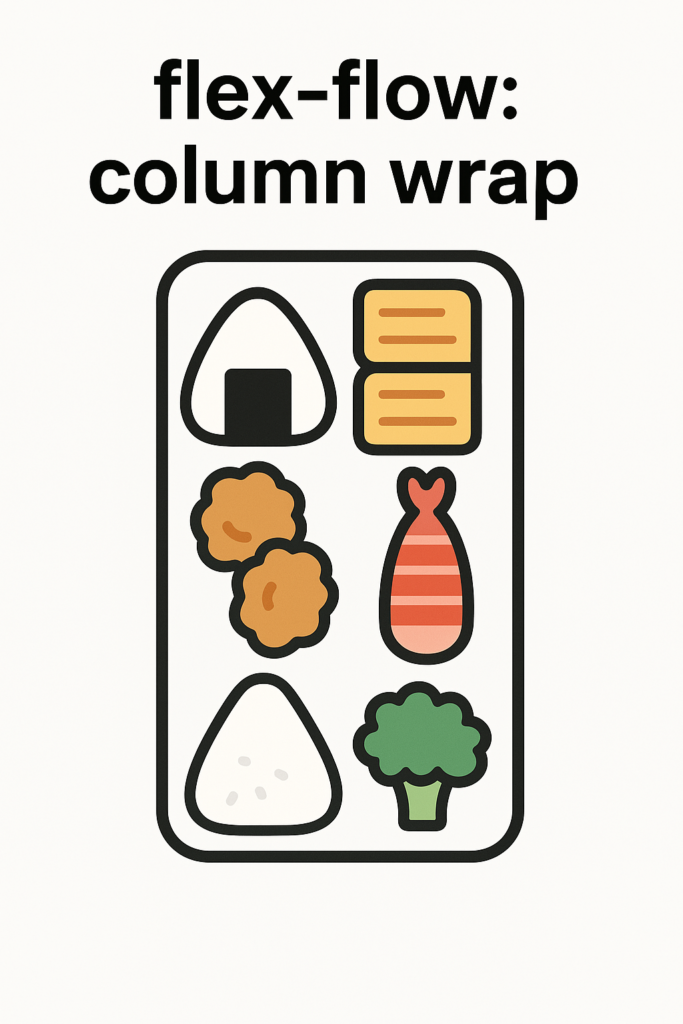
3. flex-flow: column wrap
-
縦長のお弁当箱で、まずは左の列に縦に詰めていき、埋まったら次の列へ。
-
お寿司の詰め合わせのような並び方。
まとめ
CSS のフレックスボックスは、実は「お弁当箱の中身をどう詰めるか」という話にそっくりです。
-
flex-wrapは「詰めきれなかったときに、どうするか」 -
flex-flowは「詰める向き + はみ出し対応」のセット指定
このように考えると、フレックスボックスは難しい技術ではなく、お昼のお弁当をどう詰めるかの工夫にすぎないのです。
お弁当のように楽しく、そして綺麗に CSS を設計していきましょう!

![[Rails]本番/検証環境でconfig.asset.compileをfalseにする時の注意点](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2018/05/markus-spiske-666904-unsplash.jpg)





![[解決]globalの .gitignore が効かないときのチェックポイント](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2023/04/Git-Logo-2Color-150x150.png)



![[解決]globalの .gitignore が効かないときのチェックポイント](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2023/04/Git-Logo-2Color-300x125.png)



![[Mac版]GPGとTerraformでアクセスキーがあるIAMユーザーを生成する](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2019/11/Terraform_VerticalLogo_FullColor-150x150.png)