どうも、ウェブ系ウシジマくんです。
僕はプライベートの個人開発はもちろん、仕事での案件でもCIにはcircleCIを使っています。
毎回テストを手動で実行させるのは面倒なので、テストは全部自動化させたいというのが本音。
ということで、この記事ではRailsプロジェクトにCircleCIにテストを導入し、slackに通知させるまでの過程をまとめてみます。
前提
- ひとつ以上のRSpecが書かれていること
環境
- ruby 2.5.3p105 (2018-10-18 revision 65156) [x86_64-darwin18]
- Rails 5.2.1
- macOS mojave バージョン10.14.1
CircleCIのアカウントを作成
https://circleci.com/
上記の公式ホームページから、アカウントを作成していきます。
といっても、Githubのアカウントがあれば連携による登録が簡単にできるので、それを利用しましょう。

ちなみにプルダウンで表示される項目の意味は以下の通りです。
| 項目 | 意味 |
|---|---|
| All Repos | privateも含めたすべてのbranchを連携対象にする |
| Public Repos Only | public branchのみを連携対象とする |
CircleCIに連携するリポジトリを登録する
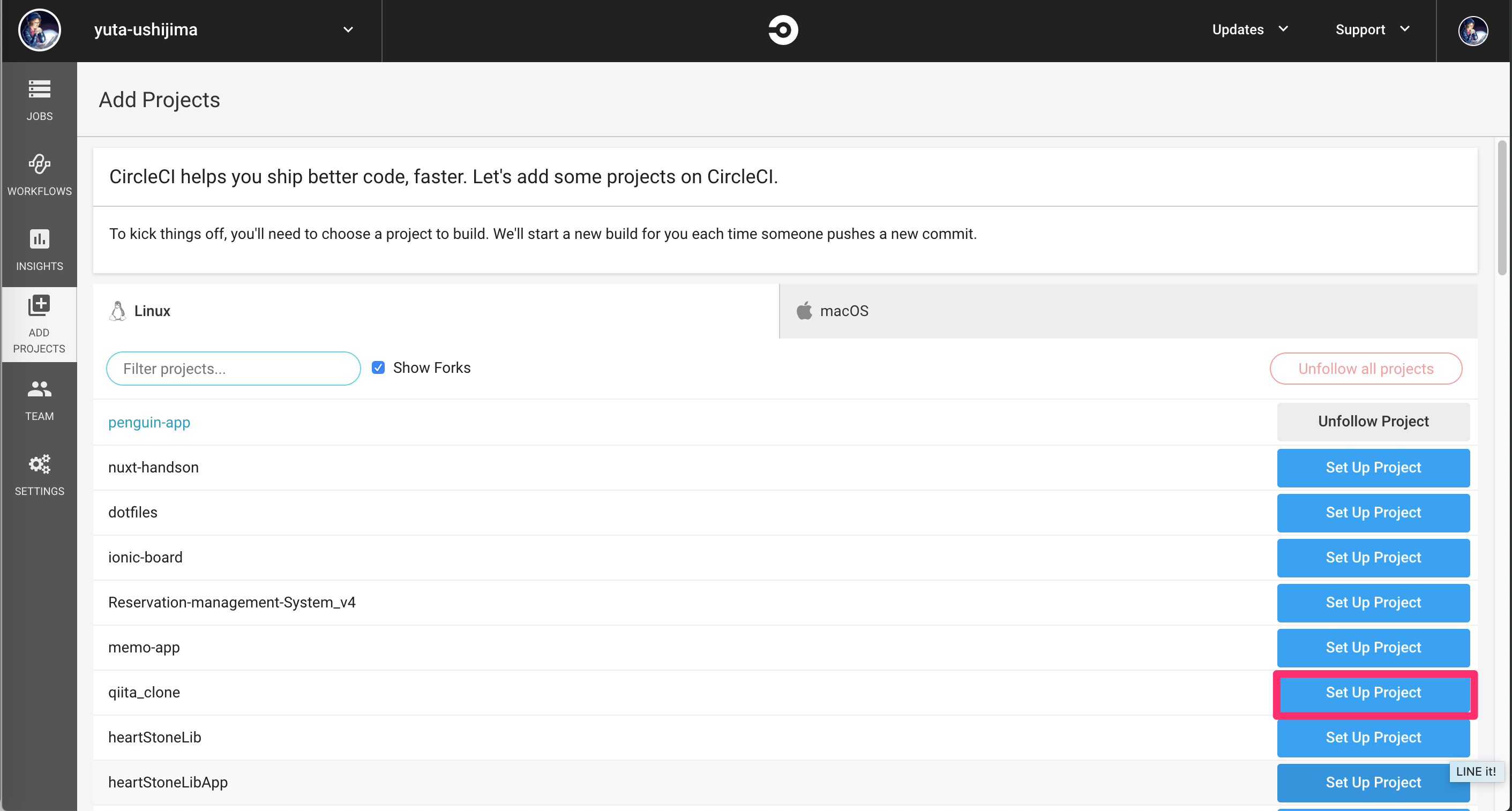
画像のようにサイドバーにADD PROJECTS と記載されているので、そちらをクリックしましょう

連携させるRailsプロジェクトのリポジトリを選択します。

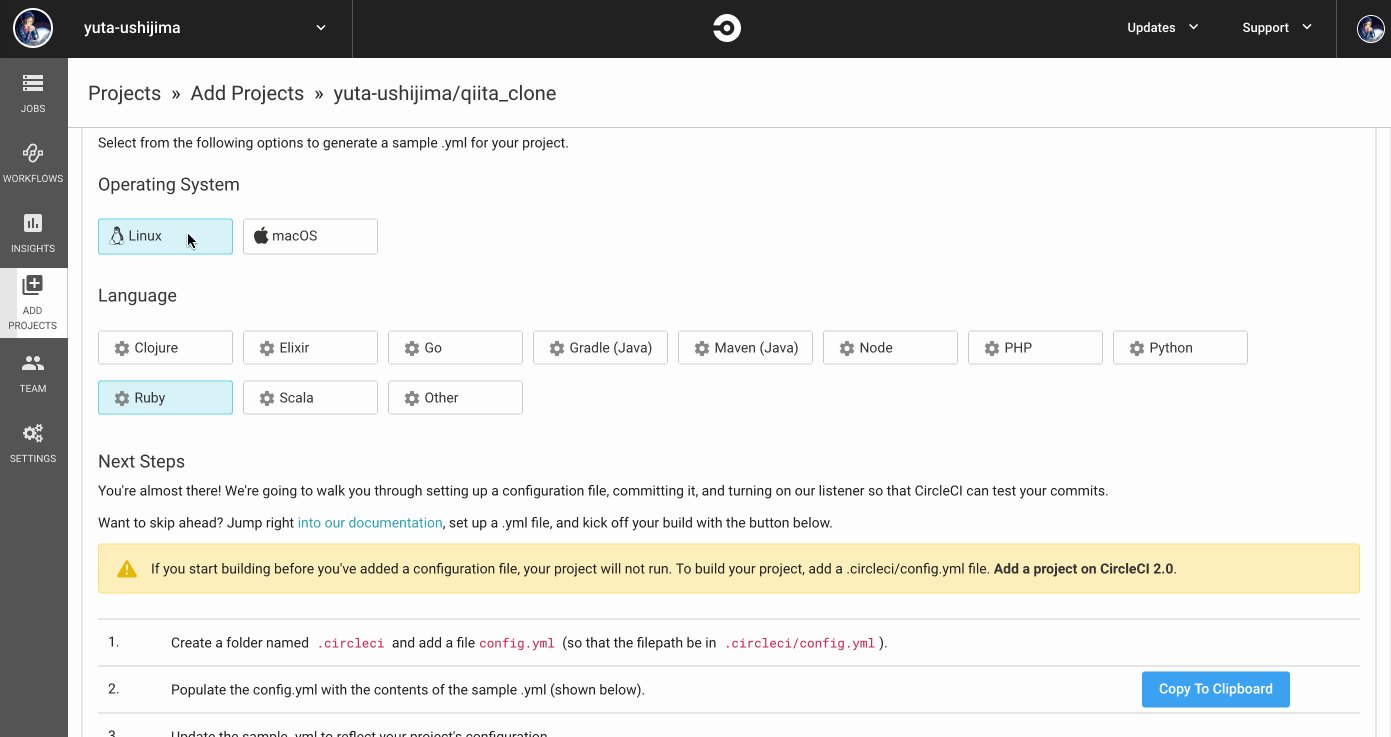
Gif画像のようなページに遷移するので、Linuxタブの中にあるRubyを選択してください。

CircleCIの設定ファイルを作成する
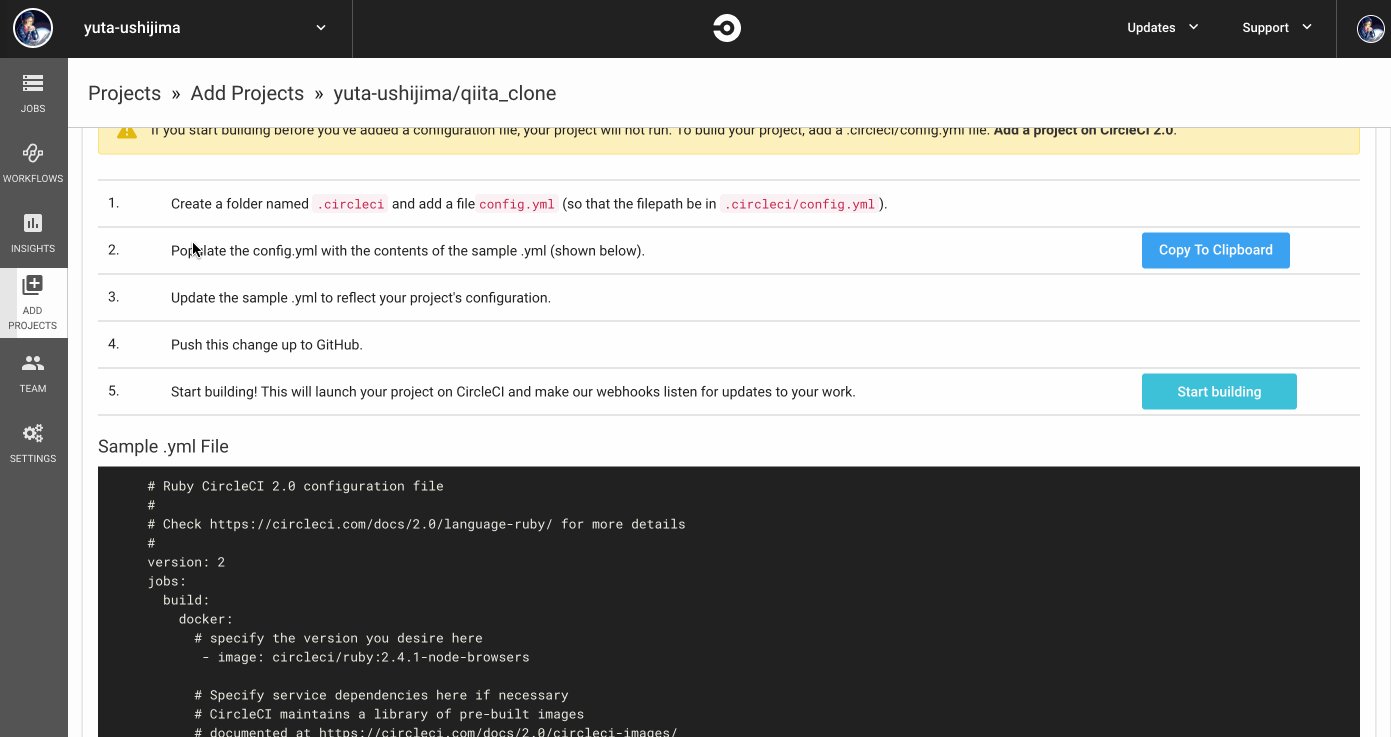
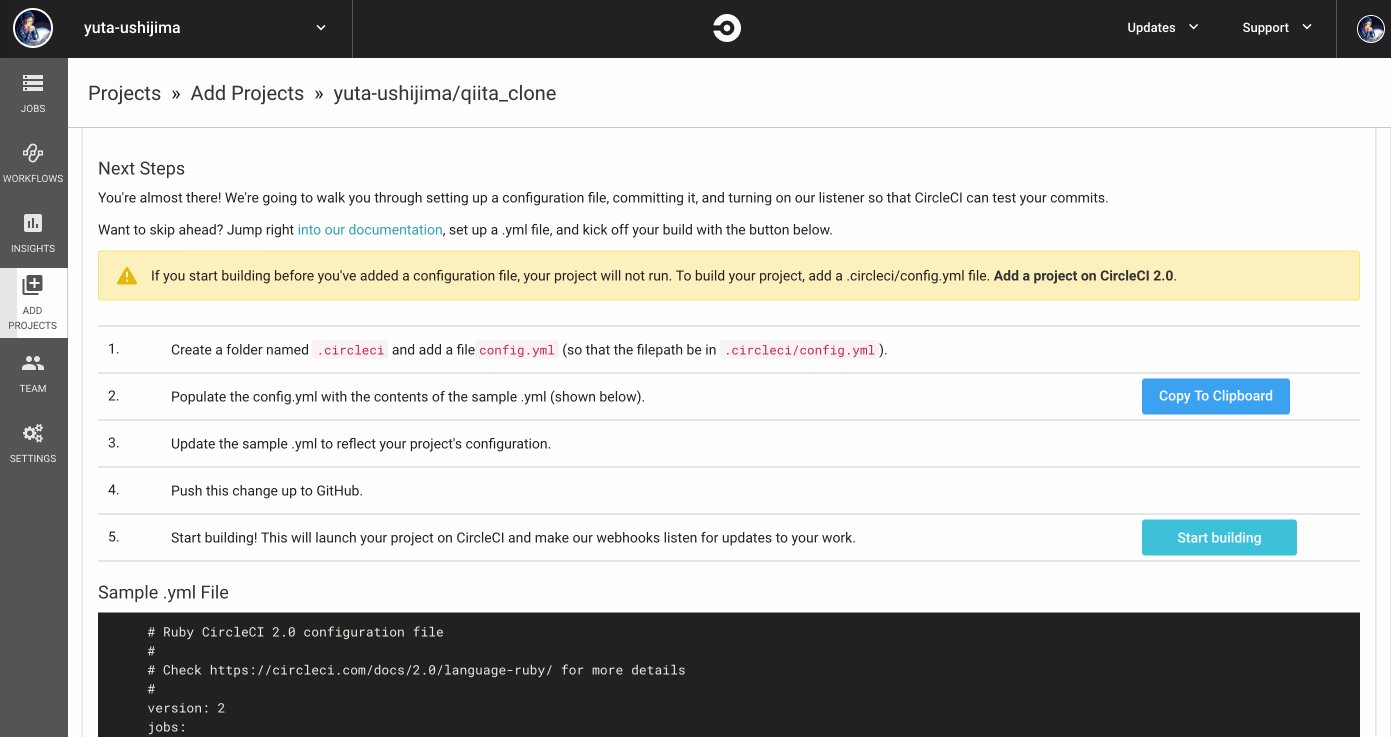
あとは基本的にSet Up Projectページにある手順に従って作成していく形になります。
とはいっても、はじめてやる方も多いと思うので、一緒にやっていきましょう。
まず、ターミナルでCircleCIと連携させたプロジェクトにいることを確認してください。
$ pwd
/Users/yuta_ushizima/workspace/Rails/qiita_clone
続いて、設定ファイルを作成していきます。次のコマンドを実行してください。(エディタで直接作成してもOK)
$ mkdir -p .circleci
$ touch .circleci/config.yml
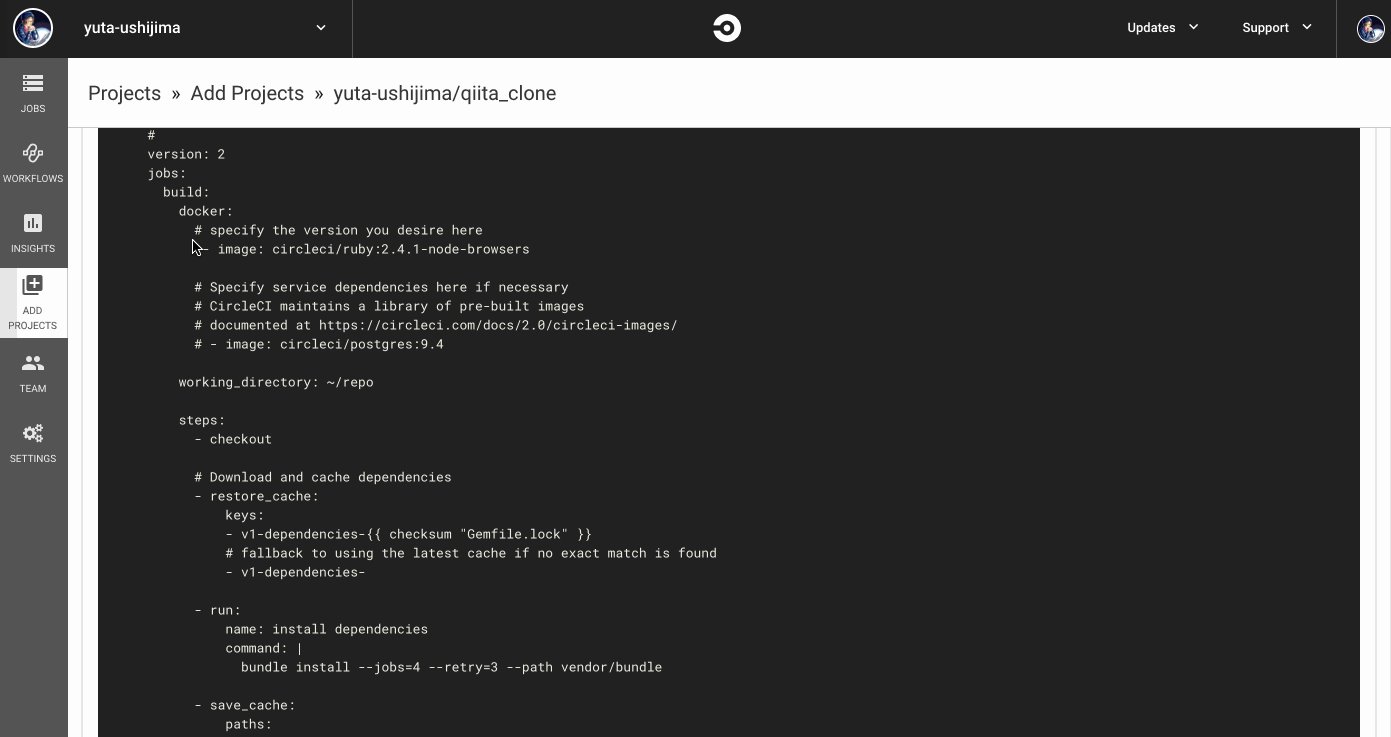
作成したら、Set Up ProjectにあるSample .yml Fileをベースに設定ファイルを書いていきます。
例えば、僕の場合は次のように書きました。
version: 2.1
jobs:
build:
docker:
- image: circleci/ruby:2.5.3-node
environment:
RAILS_ENV: test
MYSQL_HOST: 127.0.0.1
MYSQL_USERNAME: 'root'
MYSQL_PASSWORD: ''
MYSQL_PORT: 3306
- image: circleci/mysql:5.7-ram
environment:
MYSQL_DATABASE: qiita_clone_test
MYSQL_ALLOW_EMPTY_PASSWORD: true
MYSQL_ROOT_HOST: '%'
working_directory: ~/qiita_clone
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "Gemfile.lock" }}
- v1-dependencies-
- run:
name: install dependencies
command: |
bundle install --jobs=4 --retry=3 --path vendor/bundle
- save_cache:
paths:
- ./vendor/bundle
key: v1-dependencies-{{ checksum "Gemfile.lock" }}
# Database setup
- run: rm ./config/database.yml
- run: mv ./config/database.yml.ci ./config/database.yml
- run:
name: Prepare db
command: |
bundle exec rake db:create db:schema:load --trace
# run tests!
- run:
name: Run rspec
command: |
mkdir /tmp/test-results
TEST_FILES="$(circleci tests glob "spec/**/*_spec.rb" | circleci tests split --split-by=timings)"
bundle exec rspec --format progress --color --format documentation
# collect reports
- store_test_results:
path: /tmp/test-results
- store_artifacts:
path: /tmp/test-results
destination: test-results
- run: rm ./config/database.yml
- run: mv ./config/database.yml.ci ./config/database.yml
ほぼサンプル通りですが、ポイントは上記の箇所。
一度既存のconfig/database.ymlを削除し、CircleCI用に作成したdatabase.yml.ciをconfig/database.ymlリネーム。
テスト実行時にはそこを見るようにしています。
test: &default
adapter: mysql2
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: <%= ENV.fetch("MYSQL_USERNAME") %>
password: <%= ENV.fetch("MYSQL_PASSWORD") %>
host: <%= ENV.fetch("MYSQL_HOST") %>
port: <%= ENV.fetch("MYSQL_PORT") %>
database: penguin-app_test
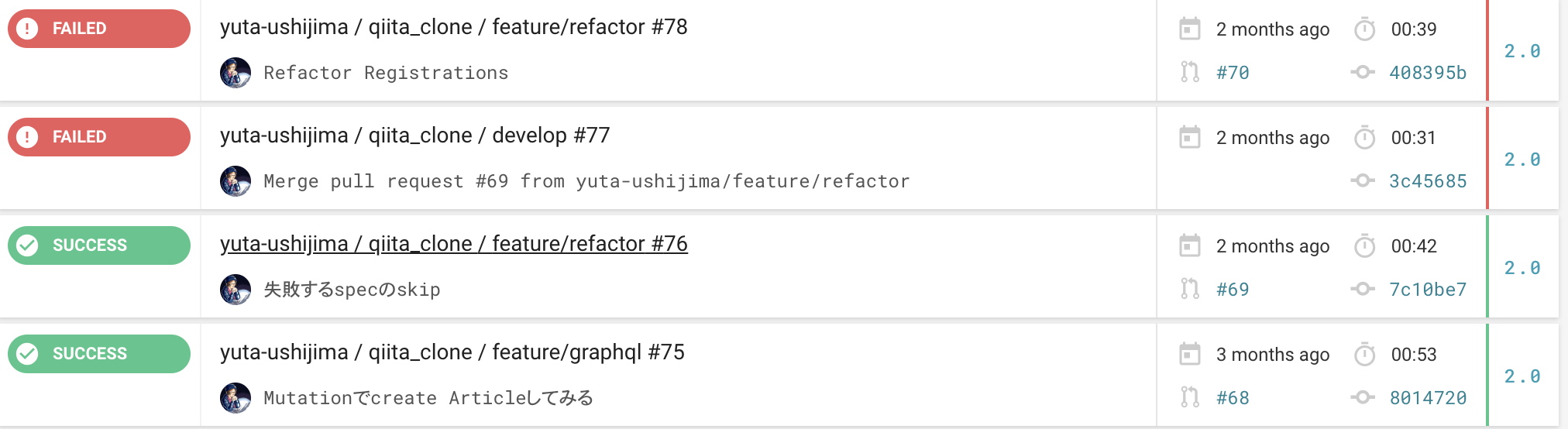
ここまでできたら、あとはコミットしてpushすればOK!
前もって作成していたRSpecが通ればSuccessとなりますし、失敗すればFailureとなります。

CircleCIの設定は以上です。
Slackに結果を通知させる
SlackにCircleCIの実行結果を通知させるには、Webhookrという仕組みを利用します。
(ちなみに、ここから先の設定はslackの管理者権限が必要になるので、注意してください。)
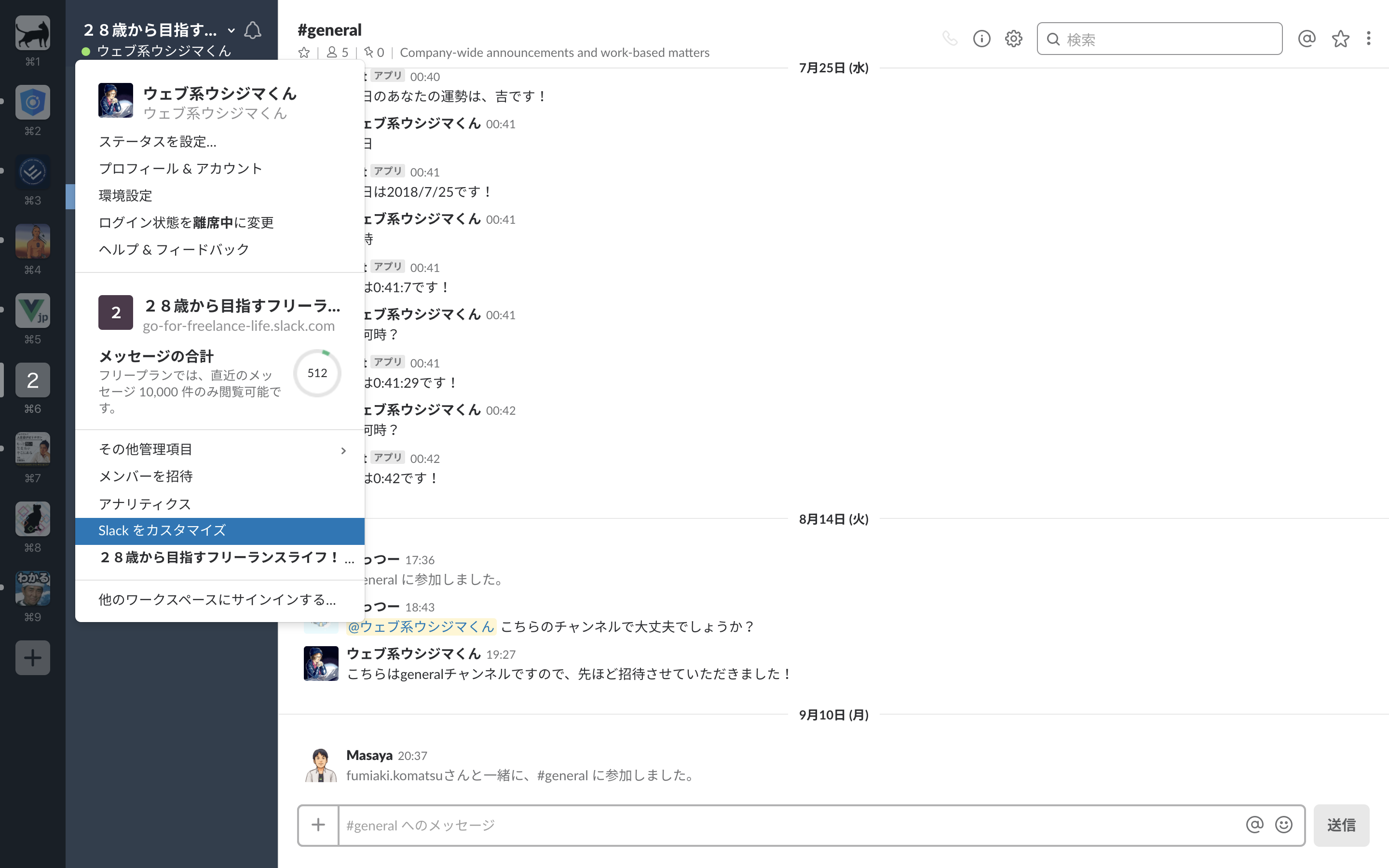
まず、チャンネルのプルダウンから、slackをカスタマイズをクリックします。

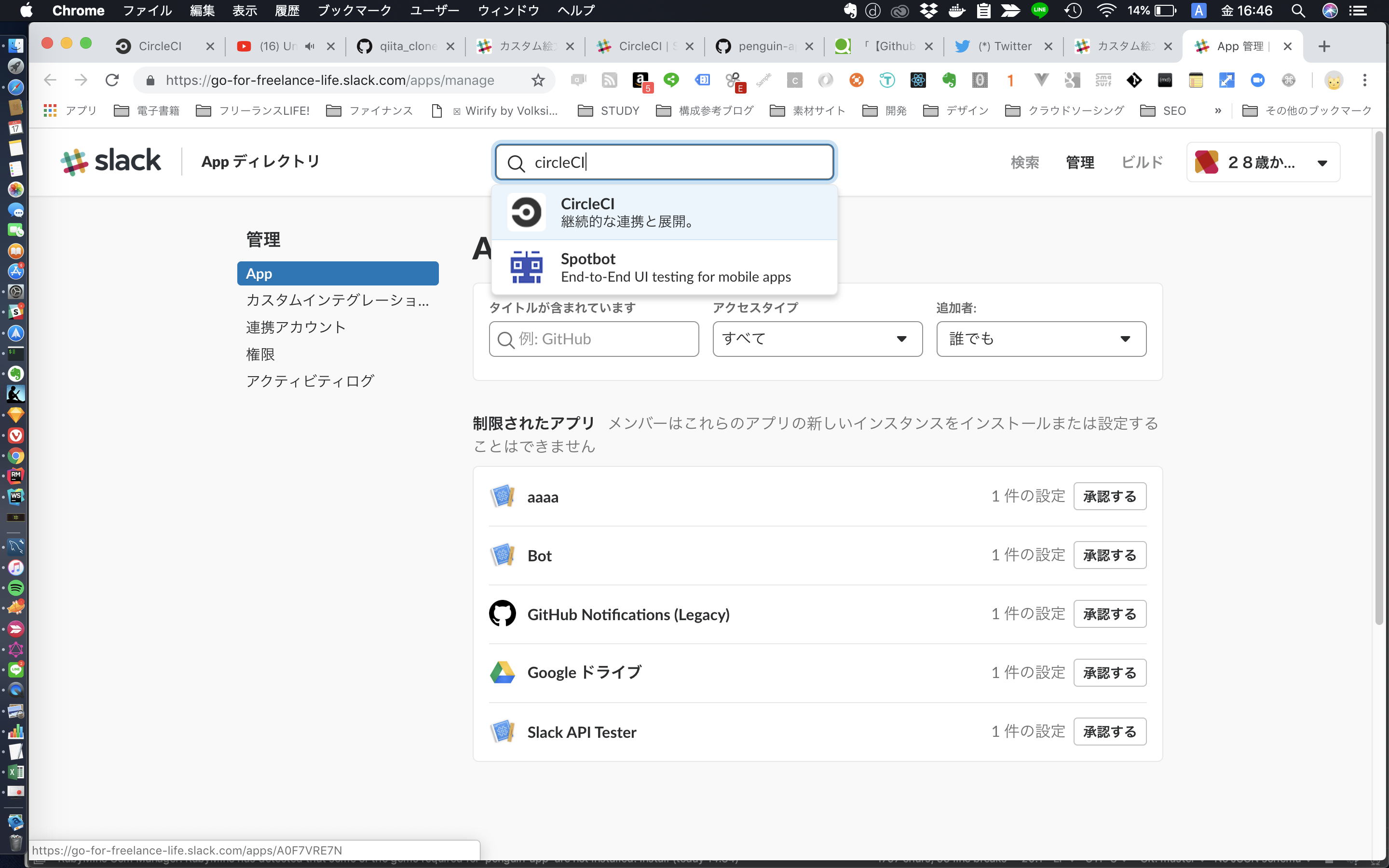
設定画面に遷移したら、サイドバーにあるAPP管理をクリックします。

Appディレクトリを検索の箇所にCircleCIと入力して、検索結果候補に出てきたCircleCIをクリックします.

ページ遷移したら、インストールをクリック。

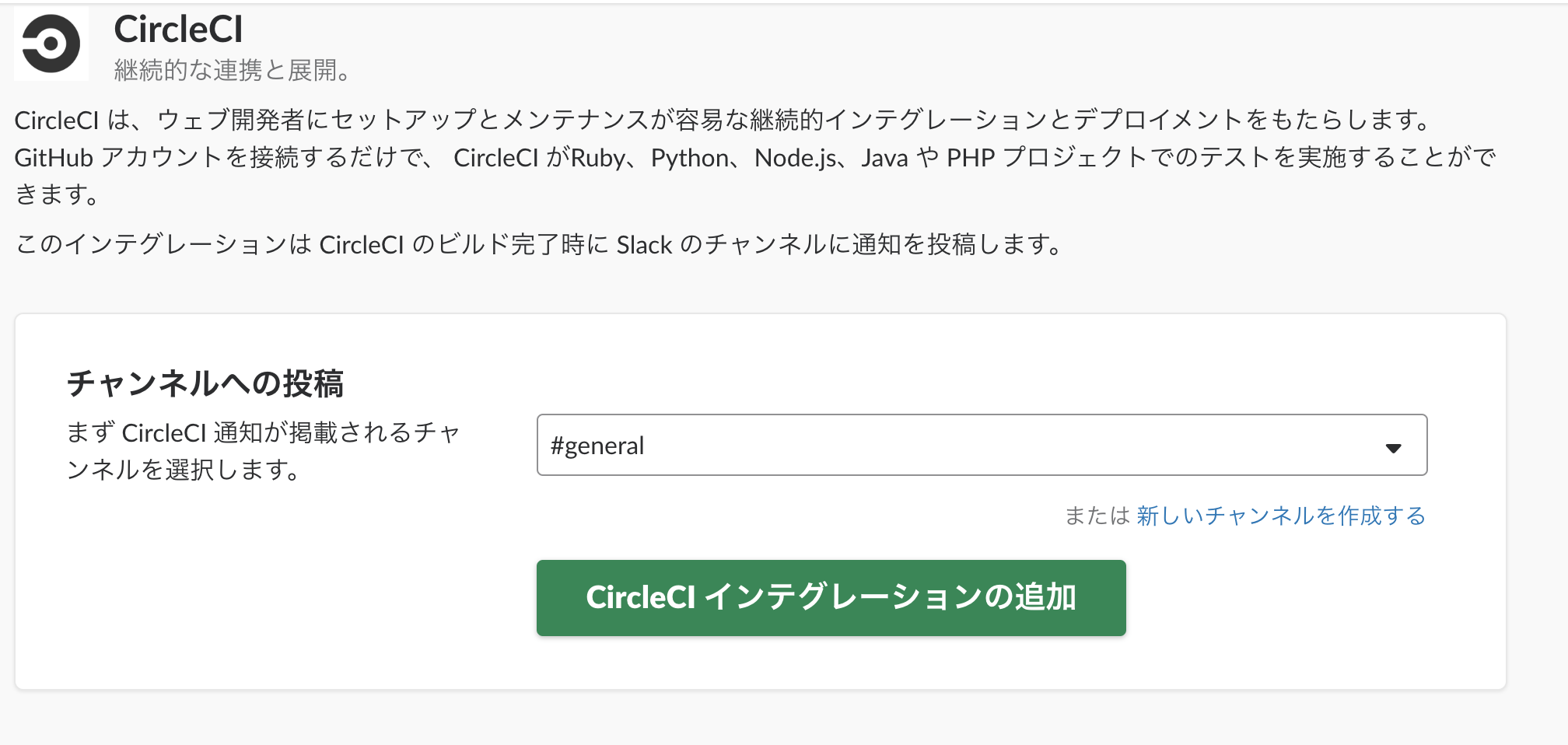
無事にインストールできたら、どのチャンネルに登録するかを選択し、CircleCIインテグレーションの追加をクリック。

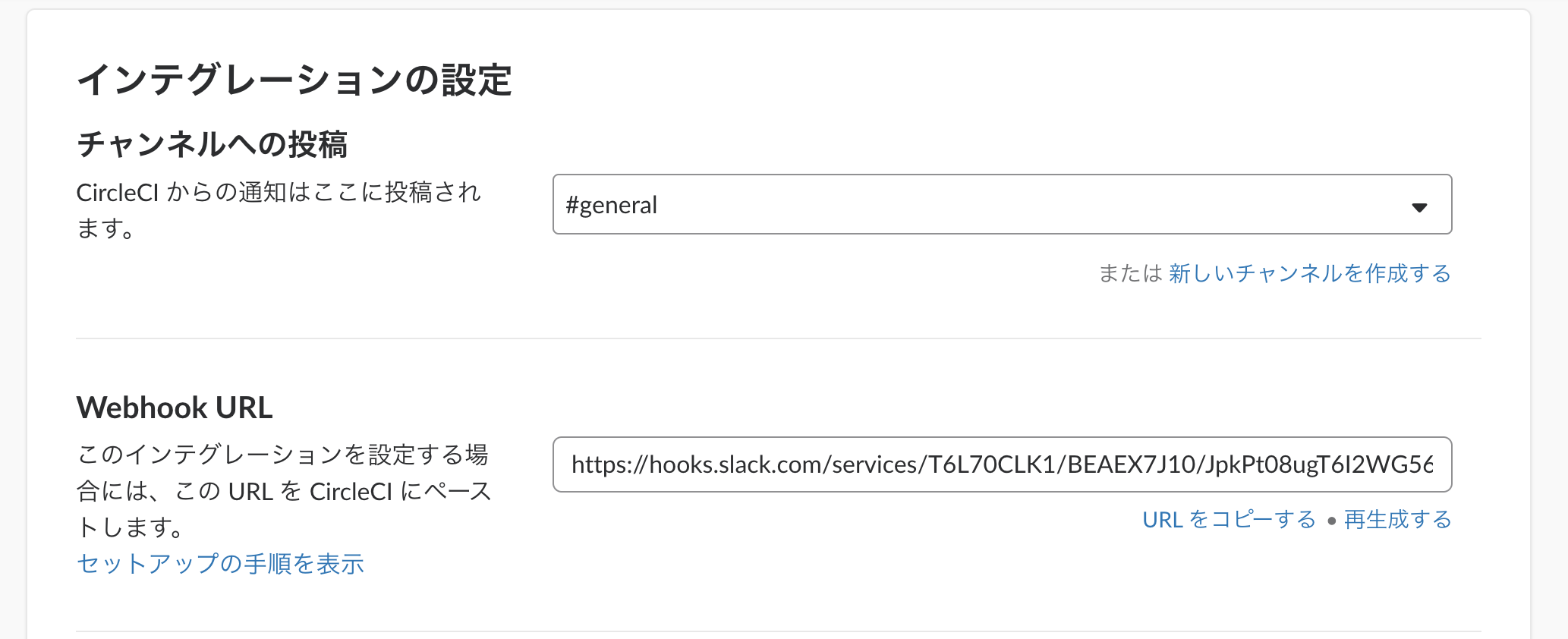
画面遷移するので、ページの下の方にあるWebhook URLをコピーしましょう。

CircleCIにslackで取得したWebhookURLを登録する
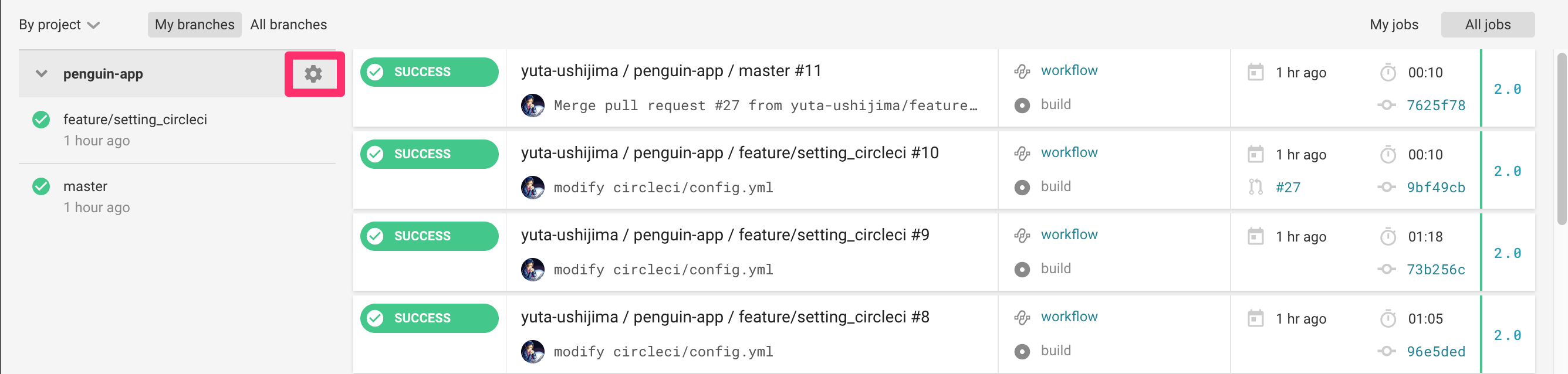
CircleCIに戻り、歯車のマークをクリックします。

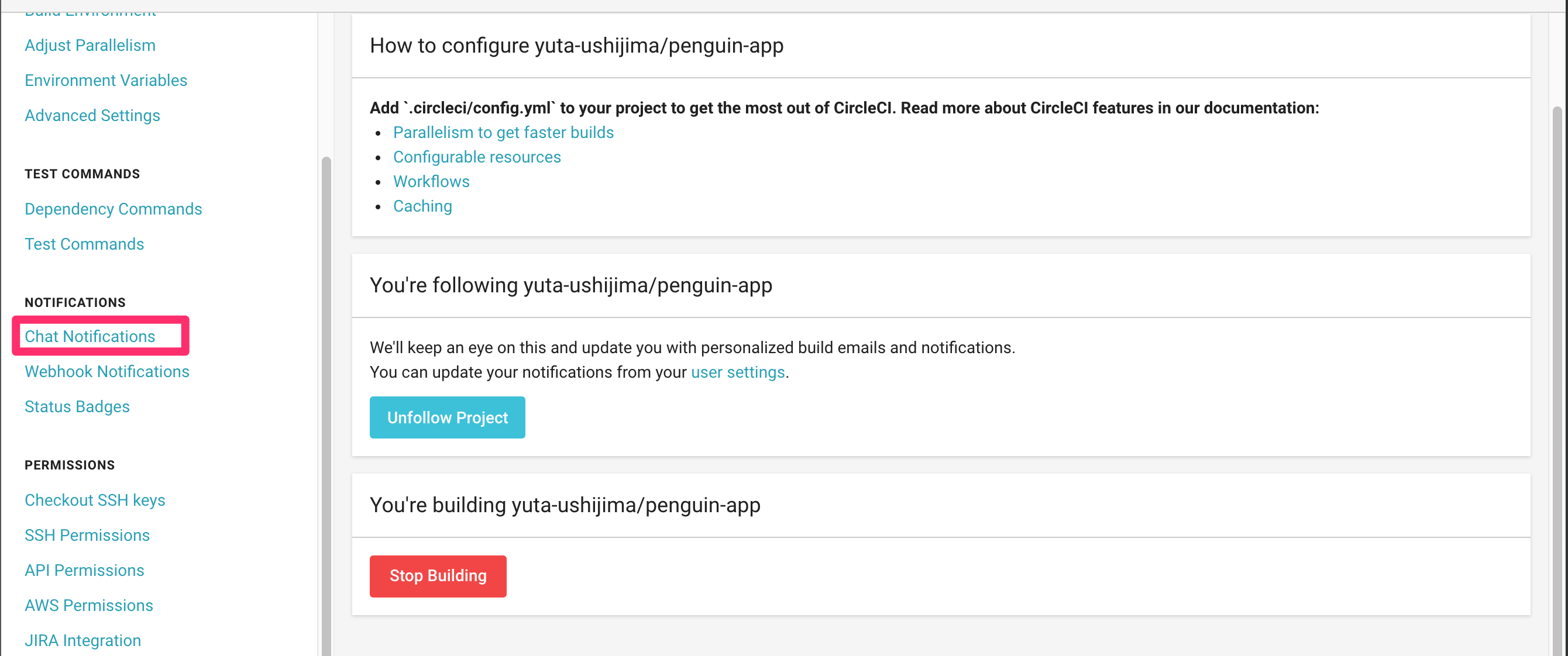
続いて、設定ページのサイドバーにあるChat Notificationsをクリックしましょう。

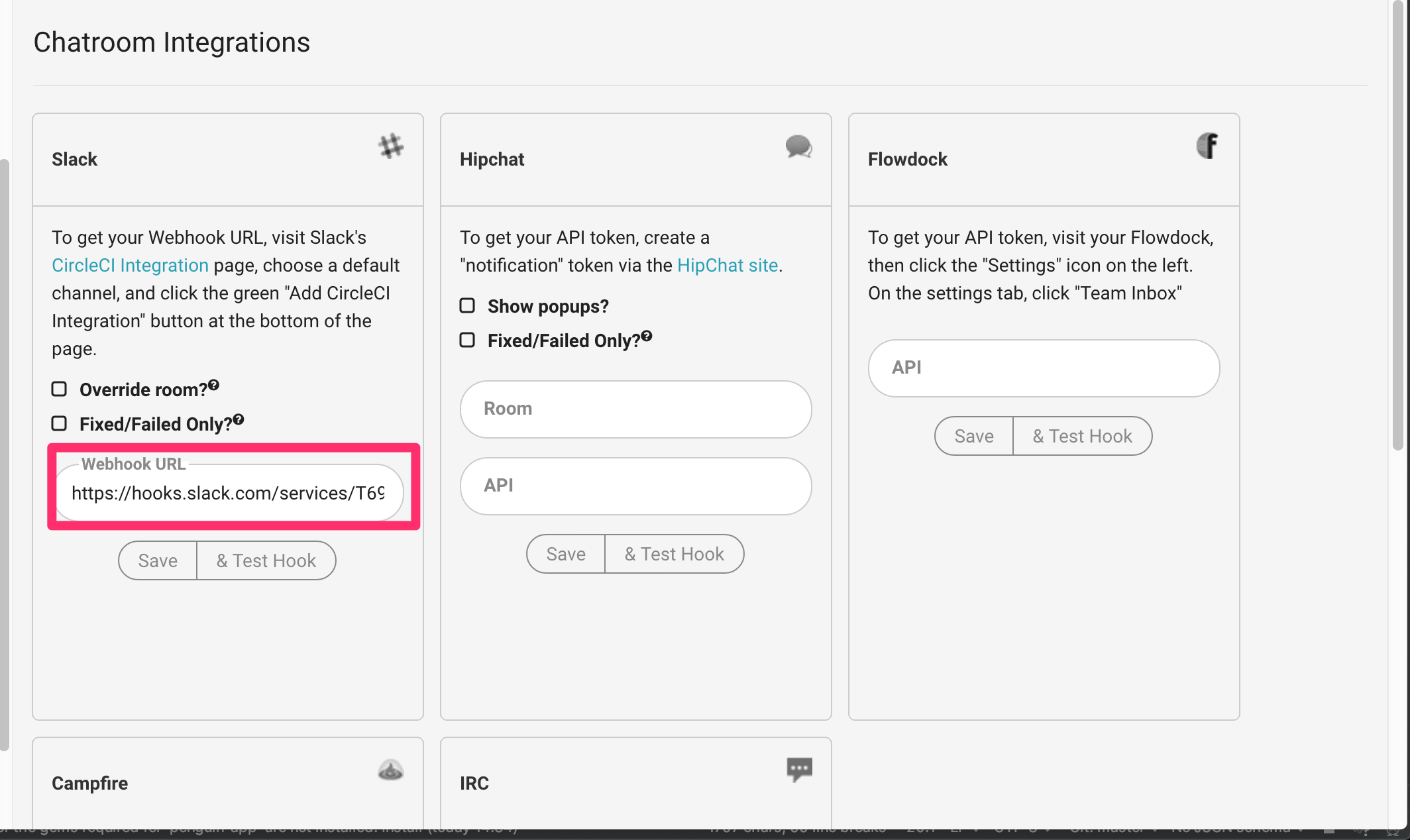
画像のようにWebhook URLを記載する箇所があるので、そこにSlackで取得したwebhookのURLをペーストし、Saveを押せばOKです!

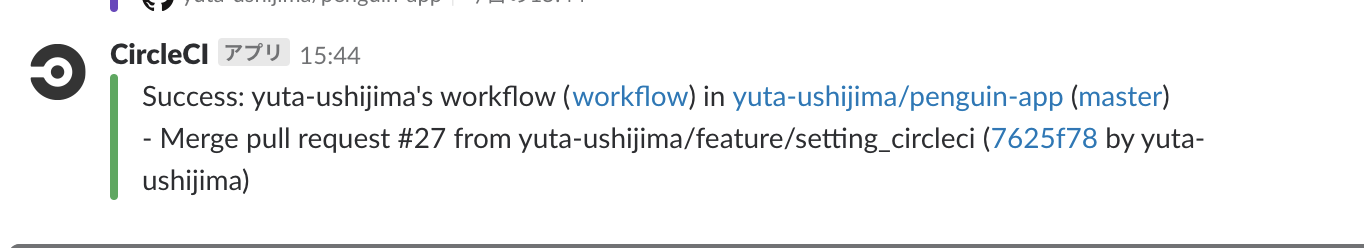
試しにコミットしてみて、対象のチャンネルに通知が流れれば設定完了です!

お疲れ様でした!


![[Rails]本番/検証環境でconfig.asset.compileをfalseにする時の注意点](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2018/05/markus-spiske-666904-unsplash.jpg)

![[解決]globalの .gitignore が効かないときのチェックポイント](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2023/04/Git-Logo-2Color-150x150.png)




![[Rails]本番/検証環境でconfig.asset.compileをfalseにする時の注意点](https://breakthrough-tech.yuta-u.com/wp-content/uploads/2018/05/markus-spiske-666904-unsplash-150x150.jpg)